The EFEKT Agency is a sister company of Neoteric, our special task unit responsible for UX/UI design. EFEKT supports us with the digital product design services. The product design process at Neoteric includes discovery workshops. Our workshops are a step towards understanding the client’s vision and goal.
What does the design process look like? What is its place in the whole development process?
First of all, the process requires translating the projects’ business requirements into design. The aim of this is to achieve two important values: showing the client a forecasted shape of their product. Further, letting the development team see beforehand what has to emerge from their code.
In this part of the process, we work on user stories which means gathering the requirements in a written form. Depending on the scale, there could be 50 or thousands of statements. In the next step, we head towards prioritization, treating the project similar to building a house. There is no point in choosing the shower curtains before building the house or even laying foundations. We divide the requirements into sets, depending on their gravity and value.

The client may, but doesn’t necessarily have to, present requirements. If there are none, we work towards defining them and once they are clear, we validate them. Requirement validation means assessing the possibilities of completion, also on the technical level. What we have in our minds is the vision of preparing a good enough minimum viable product to gather feedback from early users, beta testers, and stakeholders. Otherwise, the clients’ budget could end up exhausted on the symbolic shower curtains, while the walls don’t support the roof.
To design the product and its functionalities, we need to create personas. However difficult it may appear, we need to walk a mile in end users’ shoes. Depending on the product’s function, there may be numerous personas, each having their own goals that the product should let them achieve. Understanding the problems that the personas face leads to building better features and limiting functionalities that won’t be of any use.
Another thing important in the design process is the user flow, defining what steps are crucial in the process. For example, when designing an e-commerce platform for selling clothes, we cannot put the checkout tab before the tab for picking the correct size and design of the desired piece of clothing. Each step of the user’s path plays a particular role and has to be thought out. Again, the house analogy – even before the architectural plan is made, we usually know in advance what we want to have, eg. the number of bedrooms, a garage, a garden or a balcony on the second floor.
What is the next step after gathering requirements? Are they then grouped into bigger pieces?
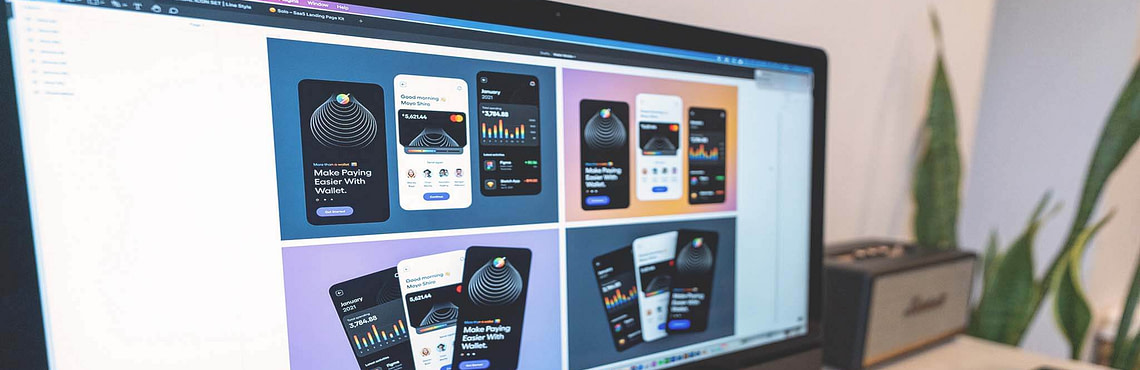
At this step, when we know WHAT we want to build, we create wireframes. These low-resolution representations of the interface help visualize the hierarchy and structure of different pages. Our primary goal is to present rapid wireframes to envision the project’s requirements into a solid foundation of the interface. Low fidelity wireframes enable us to work from general to specific considerations, starting with a general outline and heading towards more focused functions. A good wireframe is important for future product’s success. It helps to define in the initial phase which elements are more important for the product to provide working functionalities and not just pretty looks. We build clickable wireframes in the InVision program that enables collaboration and design. InVision allows sharing mobile projects with clients via SMS and web projects via a simple link. At this step, added comments become tasks for designers to fulfil in the following stages. These designing tools let us present the client with a particular view of their idea that doesn’t require any code at this stage. Having a clickable prototype, we can link views of certain displays, showing what the users’ path looks like. Thereafter, start A/B tests to find the most suitable solutions for each element. Using wireframes is driven by our dedication to expert and technically advanced solutions, bringing the most efficient results. The good old pen&paper approach is also used during the initial phase. Hand-drawn sketches and doodling a smartphone screen serve to bring a new app to life.
Among things supporting the process, we should also mention mood boards that gather inspirations, ideas, benchmarks, information on competition – all of this in a form that helps build the product. In a mood board, the client may present elements that they think will match their visions and formulate some guidelines based on them.
The next stop is the User Interface phase, where the wireframes are “colored” with elements, like dedicated fonts, colors, pictures and icons that add character to the product. When it comes to building elements of the product, we work in a design approach which means designing reusable elements. Of course, the product is unique, based on a handcrafted, bespoke design but we don’t reinvent the wheel. Some features may be based on open source, ready-to-use elements and result in avoiding unnecessary additional development work. This perspective is a consequence of the rapid and lean approach in design and the knowledge of developers’ pains. To make further work easier, we gather all crucial data in the projects’ documentation: fonts, colours, padding spaces, etc. All these elements are used by developers to fully transform the project into the product. To avoid misunderstandings, the design team works closely with developers, enabling easy access in case any explanation or guidance is needed.
What if we skip any of these steps? What is the worst that could happen if we omit discovery workshops or skip wireframes and make a clickable prototype right away?
A digital product designer can visualize the product faster than the development team. Spending hundreds of hours on coding without a project design often results in numerous problems. Some of them can seriously threaten the product’s success. Product design is comparable to that architectural plan for your house. Not just drawing, but gathering the right requirements, adjusting them to the budget. That’s the use of prioritizing elements in the first place – as long as the walls and roof are not in place, don’t buy the shower curtains. What I’m meaning to say is that it is possible, to an extent, to build a product without investing time in design, but the results may vary. Very often, clients do not have the technical knowledge and while left on their own, wouldn’t be able to build the product that’s on their minds. Good collection of requirements lets us avoid micromanagement to an extent. That is important particularly when the project is launched and constant changes will affect the budget and the release date. Sometimes, during the design process, we find out what the client meant in the first place but was unable to present initially. This saves time on development and lets the client actually get the product they need.
How can the client prepare for this process? What should they already have when reaching out to a service/product design team?
Before building the product, the client should know to whom they are addressing their idea, who the users (and payers) will be. The product that will be built won’t land in a vacuum – it will reach the market and is supposed to serve a certain role. The client should discuss their idea and the problems behind it. To do so, they should ask people they suppose might be future users of their solution, have at least a rough idea on the value and the unique selling point. Further on, the client should know their competition and, of course, choose the right team. Even if the customer is a visionary, they must be also aware that not everything can be unique. There are some hard evidence and data that show which solutions work and which are just pretty looks.
How can a layman tell they found a good design team?
The traits of good product designers are the problem-solving approach and the will to transfer an idea into a working product. Before choosing the UX/UI studio, the client may ask the designers about the portfolio of similar projects or experience in products designed for a certain market, but this is not the absolute rule. What I think is more important is the client’s awareness that a good studio wants them to be an active participant in the process and take part in building the best product we can bring to life together.

How can a client tell that the design is good? There are situations where the client reaches out to a development team and wants just the code. Are there any real-life examples that show that design helped in product’s success?
The main criteria are not just pretty looks! We are all about aesthetics and do follow certain trends in visuals, but the most important matters are usefulness and feasibility. We don’t believe in beautiful products that don’t work. Moreover, we follow best practices guidelines regarding web content accessibility. In these terms, accessibility includes solutions making interactions with the final product easier for customers with e.g. visual impairments, resulting in applying certain fonts and color sets that are easier to handle.
Another way to ensure you find the best design for your product is trivial – talk with the designers. A product is built for people by people and the right human touch does wonders when supported with the right code of course. As I mentioned earlier, not every component needs to be built from scratch. Using the right libraries supports the product creating process.
The benefits for the customer are clear: the better we design a product, the better we adapt it to the real needs of the customer, the greater the chance of success in the market. And what does it look like in the development process? What does a good project give developers who build a product?
As many clients aren’t technical, the possibility to see how a product will work without a single line of code helps to understand the final outcome. The prototype enables gathering feedback in the early stage and responding to issues noticed. This is more reasonable than reacting to faulty decisions after 600 hours of coding. Another gain for the client is that cooperation with UX/UI designers means acquiring certain know-how, which otherwise would consume the client’s time and money to obtain. We know some examples of mishaps in product building, where it took over 2 years to exhaust a huge budget, still didn’t result in a successful product launch, while in the meantime competition already entered the market with a similar solution.
Read also: How to design an app that your customers will love to use? Product design vs. UX design
Szymon Węsierski
Entrepreneur, Drone Pilot, Backpack hiker and Problem Solver. At EFEKT, we have created over 200 projects in different fields of our abilities. Working with startups, software & hardware companies, helping to design outstanding products.