Who tells the stories?
Storytelling could be defined simply as the activity of telling stories. That’s what that is, but in fact, it’s not all that simple. Storytelling is a powerful way to appeal to people, to sync with them. Not only is it a way to relate to others, it also actually synchronizes the speaker and the listener through matching their brain waves. As Dr. Nick Morgan, a keynote speaker and author of books on communication and public speaking, puts it:
Connecting with another person is one of the highest forms of social being for humans. At the heart of it is good storytelling.
Storytelling is now seen as a marketing activity – and it is used as a very effective marketing practice, but it’s much more than that. Storytelling is the natural way we communicate. We hear stories everywhere and we’ve been telling them for ages. Bedtime stories, legends told by the bonfire, experiences shared with friends – all of these, though elements of our daily lives, are stories.
Keeping that in mind, storytelling in UX design seems to be most natural to plan user’s journey. That’s why, among many other approaches to user experience design, storytelling – or UX narrative, as it’s sometimes called – is recently gaining popularity. Let’s see how it works!
Storytelling in UX design
No matter if you are writing a case study, product description, or trying to apply storytelling in UX by designing content for your website or application, the clue of creating good content is to make people interested in it and give them a reason to go further. Think about the last time when you stayed up late only to finish the chapter of some book. Or to watch one more episode of some Netflix series. Why does it never happen when you try to read the manual of your new washing machine or the recent edition of the Civil Code?
See, storytelling may be a natural way of communicating, but that doesn’t mean that every piece of communication is storytelling. Powerful stories should engage the audience, convey some message, information or knowledge and, at the same time, entertain. Be memorable. And our brains like things that make us feel something… Think about it: you’re reading a product description of a washing machine. Technical details, something about why “it’s best”, that’s it. And it could all tell a story. You can tell a story about anything in the world, even a washing machine, lamp or screws, in such a way that it will move people like the story of Romeo and Juliet. If instead of mere facts you give your audience a story with characters they can relate to and empathize with, you’ll drastically change your communication and make it more successful.
Let’s try to figure out what makes the Netflix series more engaging. Any ideas?
1. The setting
Where and when does the story take place? Setting refers to the location and the time of the events as well as other cultural and social conditions in which the characters of your story exist.
2. The plot
Let’s start with that: there IS a plot. When was the last time you saw a plot in the manual? No wonder, that reading them is less amusing than reading a good novel or watching TV series. There is no story, no mystery, and no fun.
3. The unknown
When you were reading the last words of the chapter of some Stephen King’s book, you are dying to find out what will happen next. The same happens when you watch a TV series. Surprisingly, they always stop at the worst moment, when something important is just about to happen!
Interfaces are stories, and every designer is a storyteller – whether you’re designing a landing page, a product narrative, a signup form, or a chatbot conversation, you need to think about people who will interact with it. Show a bit of empathy and make it as little painful as possible. How to do it? Here are some hints!
Keep the user in mind
Know your model persona. There is no point of doing anything else if you don’t know with whom you are trying to interact. Like now: you are either a someone who has a killer idea for an app and who wants to know how to start, an actual UX designer who is interested in the approach of using storytelling in UX design, or a non-tech person who is wondering how it’s possible that his “arts” knowledge can be useful in the heartless world of the IT and business. I can either try to address my article to all of you – making the whole text boring and full of non-important information – or focus on the group that is within my target group: has some specific jobs to do and a problem that can be solved with my product or service.
How the UX narrative changes with different personas
If I was addressing my message primarily to the last group, I would write that the idea of model persona in UX design is not that far from the idea of a model reader in the theory of literature. According to Umberto Eco and his theory of textual cooperation, every text creates a Model Reader who is able to understand the various meaning-contents in order to decode the possible worlds of the narrative. That’s the idea of a perfect user – the one who will understand and get impacted by the masterpiece the way it was meant to and whose thoughts will exactly follow the designed paths. The difference between the persona in the theory of literature and in UX design is that a model reader is a projection while a model persona is a simplification, an average.
If I was addressing my message to the first group, the ones who have a killer idea for an app and who want to know how to start, I would write that knowing the user personas is the first step you should take when designing your product. I would write about the importance of good research and that before you plan any features, you need to know precisely what problem you are trying to solve and whose life it will impact – because otherwise, you will waste a lot of resources on building features that are not necessary.
And if I were addressing my message to the actual UX designers, I won’t write anything else – because they are already familiar with the idea of model persona and they would probably prefer to go further and get some actionable advice on how to use storytelling in UX design process.
Start with why
Everybody has their “why” – the motivation behind what they’re doing. Why would the user listen to you? Why would they care about your product? This step will also help you separate your motivations from the motivations of your users. What you should focus on is your customer – and you should also switch your communication from talking about yourself to talking about them. Your customer will not be able to relate to “We produce high-quality ballpoint pens”. Give them a story with them in the center. Tell them something that they’ve experienced. Give them an emotion. Let them see their why on their own.
Storyframes before wireframes
Think about designing your app as about reflecting real-life situations to a virtual space. Most of the successful products are an answer to a problem that appears in a real life, happens to real people. Uber? Helps people move around cities cheaper and in a more convenient way. Skype? Helps people living far away from each other talk and see each other. PayPal? Helps users make quick and simple international money transfers. These are all very mundane needs and problems.
When designing the app, try not to go too far from this real world. Let’s make a quick experiment. Let’s say that you are designing an app that is meant to help people order some food. Where do you start? If you started listing the features or imagining wireframes, stop. Let’s change the point of view.
Good UX design starts with words
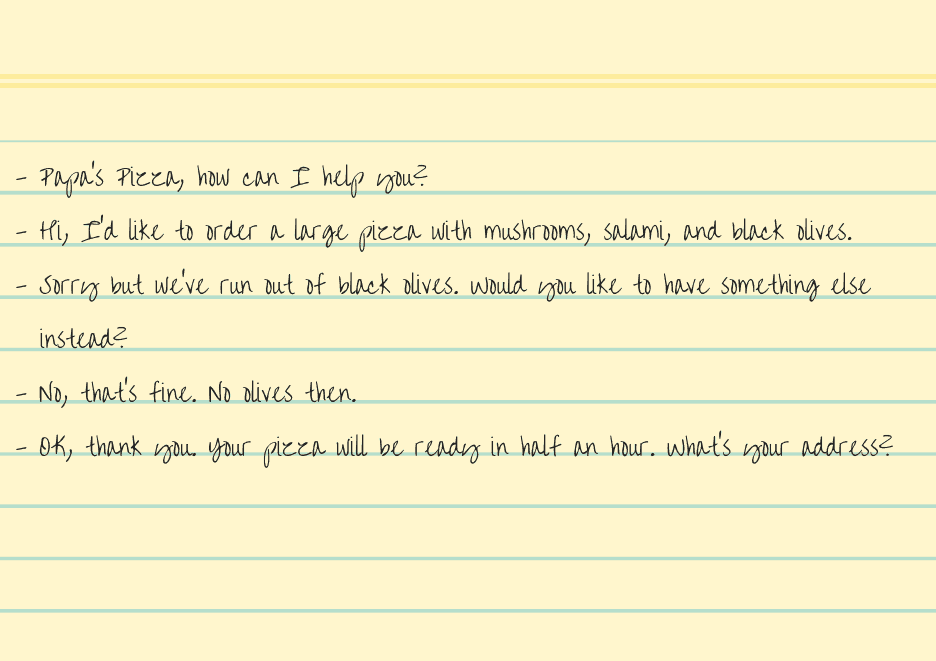
To do it, let’s for a moment assume that there is no virtual world. You are in 1971 (ok, the virtual world exists but you don’t have access to it, nor any of your friends does) and you want to order a pizza. You grab the phone and you start a conversation.

Is this dialog different from what you thought about when thinking about the app in the first place? Mind that saying “Sorry, but we’ve run out of black olives. Would you like to have something else instead” is a bit different from “Some ingredients may not be available. Choose something else or proceed without it”. Feel free to leave the comments sharing your answers!
The point is that the when applying a real-life situation to a virtual world, you change the channel of communication but the context remains the same. People stay in the same place – along with their problems, goals, needs, and expectations. That’s why everything can be written down as a person to person conversation through word-based UX. You still imagine your customer, let’s name him John: he’s got a certain problem, some need, and some goal. How can you help him? How will you talk to him? This approach will also help you keep your model persona in mind, thinking about it as about an actual person.
Design user experience using your story
When writing this story of making an appointment, think about the possible issues that may appear during making the order. The person who takes the order should probably ask about the address, and the person who orders pizza will probably want to know when it would be delivered. This will help you get the list of all the options that the app should have and prioritize it. In the next step, you will think where to put them in the application.
When applying storytelling in digital product design services, you can make the process of ordering pizza nice and engaging. It will not only help you identify the elements that you should remember about (asking about the address, asking about the estimated time of delivery, choosing payment options, informing about the issues with the order, changing the ingredients, ordering pizza for some specific hour etc.) but also create formulas that you can actually use on your app’s screens.
Read also: Do you need a designer for your project?
Organize your UX narrative
No matter how much you’d like to sketch the wireframes, hold on! Your storyframes need to be a bit more organized. Make sure that they make an actual story and that every part of it is clear. Abstract elements may work in some modern genres of literature but with storytelling in UX design, we should rather keep the things simple. Once you have your UX narrative written down, think about the following issues:
- Which actions do you expect people to take after going through your page story? Make sure that the path you design will bring them to that point.
- Which parts of the text can be grouped into modules? Which are related to each other and must follow each other in a specific order? Once you have it grouped, experiment and see if it would make sense to rearrange some groups.
- Visualize. Does your story have parts that can be replaced or supported by some images or animations?
- Is there a context? Make sure that you don’t request the user to do things that may seem unnecessary. If you, for instance, request their phone number, tell them why you need it.
Read also: How to design an app that your customers will love to use? Product design vs. UX design
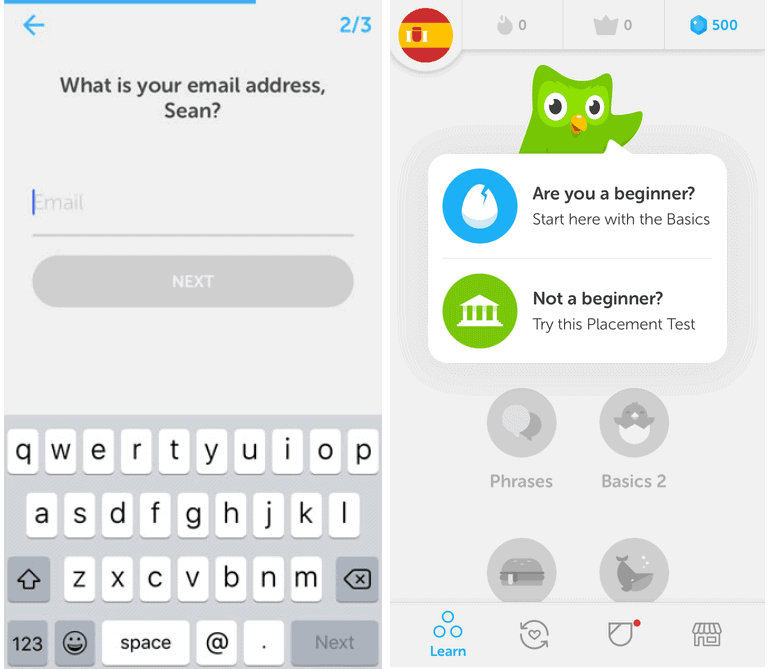
How Duolingo uses storytelling in UX design
Duolingo is a perfect example of great storytelling in UX: onboarding happens in the form of a conversation. They could hit the user with a long-form that the user would probably mindlessly click through, but instead, they chose to ask nice questions. This user-friendly form that they use makes it seem as if the user is meeting a new teacher and not just opening an application.

Have a look at the pictures above. What’s so special about them? They seem quite simple, there’s nothing complicated. The personalized touch of “What’s your email address, Sean?” makes a difference. The app gives you a feeling of having a conversation with a new teacher who wants to get to know you, learn about your language skills, and give you encouragement. You could think that providing people with 2 options to start and calling them simply “First lesson” and “Placement test” would be enough, but Duolingo proves you can do it better. Short questions and clear explanations change the way the user feels about using the application. Additionally, the short comments like “Great!” when you do something right provide positive feedback that keeps the user going. Just like a real-life teacher would.
Storytelling in UX – key takeaways
Storytelling helps businesses find common ground with their customers. It’s a way to create content that resonates with real users and give them the best user experience possible. In design, storytelling puts emphasis on providing the user with a delightful experience. It’s not about being elaborate on the outside that matters, it’s about giving a great product the right packaging.
Here’s a short summary of the most important aspects of storytelling in UX:
- The process starts with designing the persona.
- Then you imagine a real-life conversation and write it down. It can follow different scenarios.
- Storyframing: create some structure. Determine the order of presenting the information, decide which information should appear every time and which should be applied only to specific scenarios.
- Give a reason to go further. Even if you are creating the flow for a time tracking app or the copy for the flush producer’s website, let the user enjoy this journey by making him curious about what will happen next.
- Give your copy some finishing touch. Make sure that it’s coherent with your brand’s tone of voice and that it’s simple and nice.
- Keep the causation. Make sure that the order of presented information is not random.