If you’re a startup founder looking to launch a mobile app, then high chances are you’ve heard the term PWA. If so, then you’ve likely also heard about its key advantage – the option to create one app which guarantees great UX for both iOS and Android.
In this article, we’re going to give you an overview of what PWA apps are, as well as share with you 6 PWA examples of existing brands currently using them.
What are progressive web apps?
A orogressive web app is a browser-based mobile app development technology that acts as a great alternative to native apps. In a nutshell, your software team develops one solution, which works on iOS and Android devices. From the user’s perspective, a PWA is virtually indistinguishable from a native app, as it offers the same look and feel. As you’ll see further in this piece, PWAs are widely used by some of the top tech players. Among others, the technology is lauded for offering a user experience that promotes conversions, boosts customer engagement, and accelerates loading time.
A short history of PWA
The term “progressive web app” was first coined during a dinner meeting between web designer Frances Berriman and Alex Russell, a Google Chrome developer. In 2015, the technologists determined that the time has come for a new approach towards mobile app development. Namely, they’ve concluded that brands should be able to reach audiences using various devices and offer a great in-app experience without the need to build separate, native apps from scratch.
This revelation has brought PWA to life, which by 2022 has shaped and transformed many companies, propelling them as leaders in their industry.

Best progressive web apps
If you are new to this space, you may have asked yourself once or even a few times:
How do you identify a PWA?
Frequently, as a user of PWA, you may not be able to tell the difference between a PWA and a native app. If done well, the experience should be seamless.
If you have been on the fence about PWAs because you were concerned about disrupting the user experience, many use cases demonstrate that you need not worry. Instead, you serve to gain an enhanced ability to deliver a great experience to your users, irrespective of whether they’re on Android or iOS.
What are some of the main advantages of PWA? Let’s look at the most common benefits experienced by users:
Shorter development time
PWAs are inherently designed to make the development process more manageable. Developers have access to modern design options that adapt to multiple platforms and screen sizes with lightweight and responsive features. PWAs use a service worker, which gives your development team more governance over how your application navigates network requests.
Lower costs
Being platform-independent allows PWAs to adapt to various platforms. This adaptability translates to vast savings. For starters, you do not need to hire two separate iOS and Android development teams who work on each native app simultaneously. Secondly, given that PWAs come with tens of frameworks and libraries, your team spends less time on development, which is also a key in driving up the cost of any software development project. A shorter project timeline leads us to the next benefit below:
Shorter time to market
One software development team means that you can bring solutions to multiple platforms at once. Also, one of the benefits of platform independence of PWAs is you do not need to submit the app to the App Store for approval. This application process can be tedious and time-consuming. However, with a more responsive, adaptive, and streamlined app, companies can bring products to the market faster than ever before.
Easier maintenance
Since PWAs are independent of distribution services through Google Play, the App Store, or even Microsoft developers, they do not have to adhere to stringent requirements to maintain their app. This ‘freedom’ makes it easier for owners to adjust and update their apps responsive to client needs.
Let’s move on to discussing a few PWA examples from the world’s most well-known brands.
Who is using PWA? PWA examples
Some of the biggest tech companies have adopted PWAs in their business – either to substitute or supplement their native mobile code. Many use cases show the remarkable benefits and results of implementing a PWA app. Let’s look at some progressive web app examples for inspiration.
Telegram PWA
Trust earned is the cornerstone of modern technology. As a software or app user, you have probably wondered how safe and secure your data is on any given platform. One of the core principles of Telegram is that it wants users to trust that it will secure their data.
A rapidly growing cloud-based messaging platform, Telegram is another progressive web app example. It’s one of the latest PWAs to hit the marketplace, and it shows no signs of slowing down. As a PWA app, Telegram is agile to adapt to changes. With encryption and privacy features as its core distinction from other messaging apps, Telegram needs to have a system that is quick to respond. Especially in an increasingly restrictive global regulatory environment.
Telegram boasts over 100 million registered users. Fortunately for its users, its web app stands above the rest as it brings mobile users a quick and simplified experience.
What are the features of Telegram’s Web App?
- Secure with HTTPS
- Web Application Manifest
- Enhanced JavaScript using Service Worker
- Available offline
- Installing on either Android or iOS

Facebook PWA
A significant change happened in the tech world in 2021, and Facebook is now Meta (however, the social media platform kept its name). Still the largest social media network, they have been exploring PWAs as early as 2018. During this early phase of PWA, they were able to implement a version of their app that improved platform availability to millions of users around the globe who struggled with unreliable internet connections.
Facebook’s original app was not very user-friendly, and in a move that surprised and perhaps pleased many, Facebook discontinued the use of its mobile web application in 2020.
The new Facebook app was quietly reintroduced in 2021 and is now a PWA. It appears that Meta (Zuckerberg’s new company name) will now focus more strategic attention on their PWA, with TechCrunch reporting that the company is planning to integrate VR devices Oculus with their currently-2D progressive web app.
Starbucks PWA
Is Starbucks’ app a PWA?
Yes, most definitely. The famous international coffee shop has one of the most innovative PWAs on the market. Ordering and cashing out at Starbucks has never been easier for users. If you’re a Starbucks fan, you may have already experienced this without even thinking of the technology making it possible.
With the PWA, customers can view the menu, update their shopping cart, and add items, all while offline. In addition, the app is super responsive, fast, and has a pleasant user interface that includes smooth transitions reflective of what users find on the native app.
The app is intuitive, and – if a user is online – it allows the customer to choose menu and pricing items based on location. In addition, the client can enter their order on the app before joining the pickup line.
An impressive outcome of this PWA is that the app is 99.84% smaller (only 233kb) than the existing iOS app. This app size reduction makes it easier for many clients to access it. As a result of these changes, Starbucks doubled its daily orders from web users.
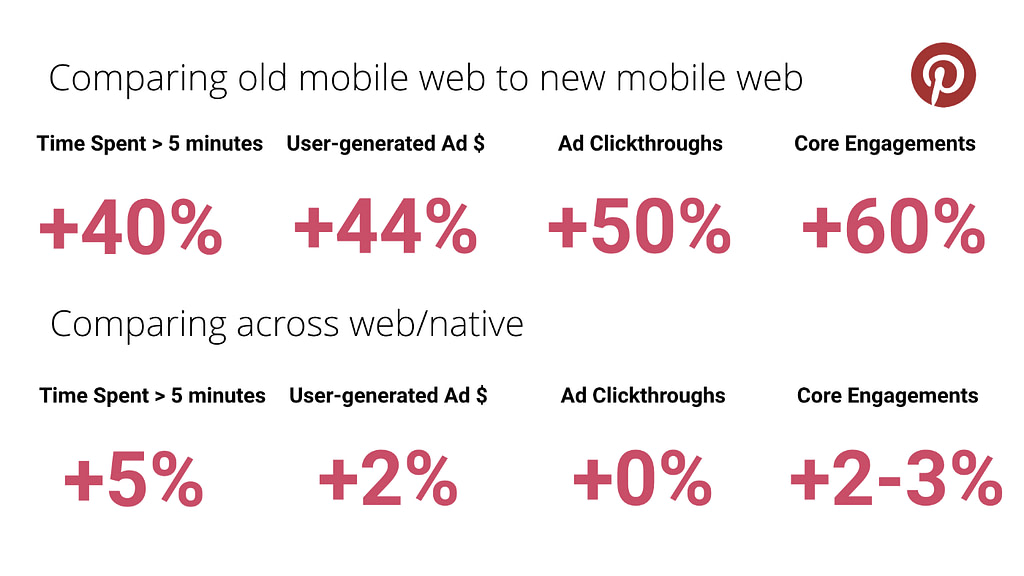
Another progressive web app example comes from none else but Pinterest. When the company first launched its mobile app, it discovered weak uptake. A mere 1% of their mobile users converted to actual clients who installed, signed up, or logged into the app.
As a robust search engine and targeted advertising tool, up until the end of 2021 Pinterest gathered a user base of 440 million. Their users are fascinated with the site and welcome any approach to pin with ease. However, only 221 million of them use the mobile app. With such a growing base, Pinterest needed to respond to the underperformance of its native app.
Since implementing its PWA in 2019, the platform has increased visitor time by up to 40% compared to its mobile website. Further to this, another remarkable statistic was that they experienced a 44% increase in ad revenue rate and a 60% increase in user engagement.
Another noticeable improvement is the reduction of the loading time to 5.6 seconds from 23 seconds prior. The best part? This reduction occurred on Android hardware with a slow 3G connection.

Spotify PWA
Is Spotify a PWA?
In the act of defiance, Spotify put its plans into action and swiftly developed its own progressive web app for iOS, following a dispute between them and Apple. Apple wished to impose a 30% commission on the app store back in 2017, which Spotify opposed.
With the implementation of the progressive web app for iOS, Spotify can now bypass the third-party commission and continue to grow its subscriber base.
Spotify has done a great job of replicating the desktop and native mobile app experience in the PWA. In addition, listeners can listen to music offline, which is ultra-convenient.
The PWA is much faster with a slightly modified UI from the native apps. Spotify users also get prompted to add the Spotify PWA to their home screens for improved accessibility.
Tinder
Another PWA app example is the popular dating app Tinder, which has over 60 million monthly users worldwide. Back in 2017, Tinder launched Tinder Online, a PWA app, which was created to reach a wider audience worldwide.
Since implementing its progressive web app, Tinder has observed incredible results. Most notably, compared to their native apps, they’ve seen the following:
- A reduction in their app load time from 11.9 to 4.69 seconds (a 61% reduction)
- Cost savings: only needing 10% of data investment cost to deliver the core Tinder experience.
- More user swipe activity on the web vs. native apps
- More user messaging on the web vs. native apps
- More profile edits on the web vs. native apps
- Longer session times on web vs. native app.

Summary of successful PWA examples
Progressive web apps are a breath of fresh air for anyone who has ever been forced to use mobile apps and websites that have not worked well. With most online users surfing on mobile devices, it makes sense that PWA’s are the go-between for users who want to have the desktop option with the mobile feel.
Many industry leaders focused on user experience have adopted PWA’s, and more are joining the ranks daily. So if you are looking for a way to improve your customer experience and generate better outcomes for your business online, it’s time to explore what a PWA might do for your business!
We’ll help you build a product that will steal the hearts of your customers.