Have you ever worked on a project in which you had to render thousands of elements and links with a possibility of instant interaction and, at the same time, the layout should work smoothly and look nice? If the answer is “Yes”, then you should check out JointJS and associated library Rappid developed by Client.io.
JointJS is an open-source framework targeted at creating complex and interactive graphs. It is based on Backbone.js and uses JQuery and Lodash library.
Rappid is a commercial extension to the JointJS. It provides more functionality with widgets, interaction components, additional shapes, and more.
Together they create an ecosystem that allows you to make highly advanced UI for your Project Management apps, Diagramming Editors, and more. For more JointJS and Rappid use, I recommend visiting clientIO website.
This article will be the first from a series about JointJS and Rappid. I will describe the configuration of the environment and show you a simple demo demonstrating JointJS’s most common features. In subsequent articles, I will raise the topic of advanced usage, e.g. multi-user cooperation on one workspace and how we can use Rappid with React or Angular.
Read also: 5 reasons to use React for web development
Getting started
To configure the JointJS environment, you can clone this Github repository:
https://github.com/Michun/jointjs-simple-base
After that, you need to open the project directory in a console and install all dependencies by using the command:
~npm install
After installing all dependencies, we can start working with JointJS.

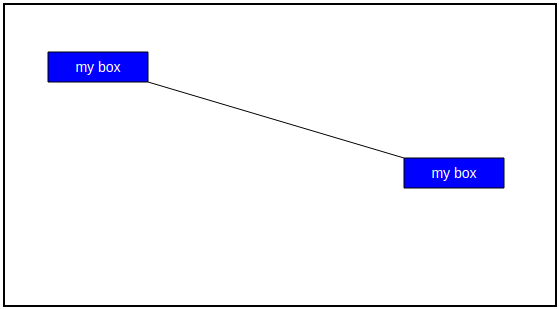
The simplest app, which we cloned from Github, has implemented graph, paper, and added two elements with which we can interact.
What are graph and paper used in our app?
When we created a graph we need to render it. For this purpose we use paper. We need to define the dimensions of the paper and the events that it will inherit. It’s like you would draw some graph on paper and pin this paper to the whiteboard. Speaking more technically:
- joint.dia.Graph is a backbone model which contains all cells and links.
- joint.dia.Paper is a visual representation of joint.dia.Graph model. It is connected with a graph, so when a user adds new cells to the graph, it will be automatically rendered on paper.
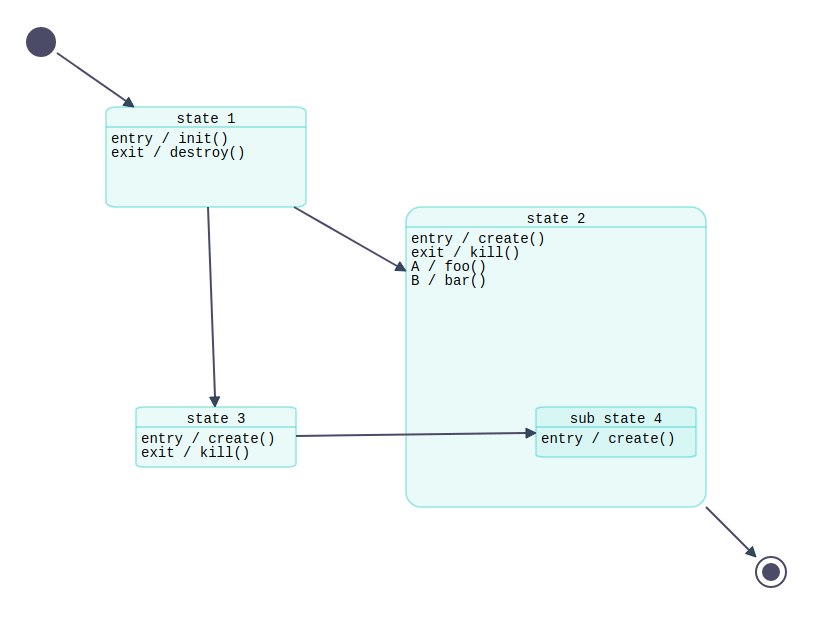
JointJS simple demo:

It’s time to see what does JointJS do. The screenshot below is taken from an example demo which is available here: http://resources.jointjs.com/demos. It represents basic features that are delivered with the JointJS library. Demos on the JointJS site are interactive and provided with source code.
Every cell shown above is a backbone.js model which we can extend for the purposes of our project. To define a new custom element, you need to extend joint.shapes model and then initialize it.
You can define an element’s shape, a number of ports, text and a lot of default attributes that will be inherited after initialization. It will simplify creating hundreds of elements with the same attributes.
For further work, I highly recommend checking out tutorials on the JointJS site: https://resources.jointjs.com/tutorial
Summary:
JointJS is a powerful open-source library that allows you to create complex diagrams and graphs in your JS application.
It has many built-in features which support visualization and interaction with graphs. As I showed before, we can customize links and associated graphics. In a simple way, we can create hundreds of elements using many shapes like rectangles, circles, ellipses, images, etc. Every element can have assigned custom events. Moreover, JointJS has embedded smart routing and Bezier interpolation, which results in smoother links between elements. Last, but not least, we can serialize and deserialize graph configuration to and from JSON format.
You can find a lot of documentation under the following link:
https://resources.jointjs.com/docs/jointjs/v3.7/joint.html
In our next article, you will find more information about Rappid and its usage. Also, we will discuss how we can use JointJS and Rappid with Angular. So stay tuned!
Read also: Rappid for UI and more in building diagrams