One of the secrets to building digital products is having the right tools at your disposal. Without a doubt, Angular and React are two excellent frontend frameworks that could bring a lot of value to your tech stack. But which one is better?
Both Angular and React have a lot to offer, but they also have some differences. Angular is a JavaScript framework that was originally built by Google in 2009 and is one of the oldest front-end frameworks available today. React, on the other hand, is a library created by Facebook back in 2013 and has since become one of the most popular libraries used today.
But what exactly are these differences? And which one should you choose based on your needs, both current and expected?
In this article, we’ll compare these two popular options to help you decide which one would be best for your project. Let’s get started learning more about Angular vs. React to decide which one will better serve you and your business!
Are Angular and React the same?
If you’re wondering about Angular and React differences and whether they’re the same thing, the short answer is no. React is a library developed using JavaScript (hence is also called React.js), whereas Angular is a Typescript-based framework. However, both of those solutions allow for building the same web apps. It’s also worth noting that while React itself is a library, almost every React project incorporates a number of helper tools, often specifically designed for React, that ultimately turn it into a custom but full-fledged web application framework. For this reason, we will be referring to both Angular and React as “frameworks” further in the article.
In practice, teams tend to prefer one over the other, depending on the situation. Angular is mostly utilized to develop complex enterprise-grade applications, such as single-page apps and progressive web apps, whereas React is used to construct User Interface (UI) components in any app with frequently varying information.
React’s learning curve is softer since it provides only core and basic tools to build an app, while Angular’s learning curve is steeper due to the numerous built-in features and functions.
To better understand this, let’s take a look at what React and Angular are and what they provide.

What is React?
React (or React.js/ReactJS) is a Facebook-developed frontend JavaScript library for building user interfaces. To describe the UI state, React employs a declarative style of programming. With a declarative approach, the developer focuses on defining what the intended result is (eg. “a modal window should appear to prompt user action”) rather than providing explicit instructions on how this is going to happen. This makes it easier to determine how the application will look and function for users and to figure out how users would actually interact with the app.
React is also utilized to create both web applications and native-rendered apps, as well as mobile applications. React comes with two features that have been well-received by the community of JavaScript developers: virtual DOM and JSX. You may also include reusable library code (which saves time and reduces the risk of coding mistakes) in your project.
Component-based and declarative features make it simple for developers to create interactive and advanced UIs. React’s “learn once, write anywhere” principle enables fast development for all platforms.
Read also: 5 Reasons to Use React for Web Development
What is Angular?
Angular is a TypeScript-based development platform. It’s a free and open-sourced web application framework designed by the Angular Team at Google, as well as by a community of individuals and businesses.
In 2009, Google began developing it to support website creation. It’s also one of the most highly regarded JavaScript platforms, as it aims to make front-end development much simpler and accessible. Not only that, Angular uses a component-based framework for building web applications that are scalable.
It has a variety of well-integrated libraries and features, such as client-server communication, routing, and more. It provides a collection of developer tools to help you create and scale apps from small single-developer projects to large enterprise solutions.
Now that you have a better understanding of each of these popular frontend frameworks, let’s take a look at the…
Differences between React and Angular
In order to understand whether Angular vs. React is best for your front-end development, you will first need to understand the differences between the two.
Data binding — how does it differ in both technologies?
React: A one-way binding method is used. It indicates that the Ul elements can’t be modified unless the corresponding model state is updated.
Angular: A two-way binding method is used. It allows you to guarantee that the model state changes whenever any change is made.
The best option for data-binding: Angular. This is due to the automatic changes that are possible in this framework, which will save your team the time and effort otherwise spent on manual model state updates.

Scalability of React and Angular
React: Third-party tools are essential for React to function. This is also true if you need to grow your app. This is because React’s ecosystem of tools involves multiple teams worldwide developing their own specialized libraries that are meant to solve very specific problems in a React application, such as server-side rendering, animations, server communication, etc. While not a core part of the React project itself, these tools provide building blocks so that a maintainable architecture can still be readily created with React. Facebook, WhatsApp, and Instagram all utilize React, and each of them has a vast application with hundreds of employees on a global scale.
Angular: Angular, on the other hand, comes bundled with all of the core capabilities that developers will need when scaling an existing app and adding new features.
The best option for scalability: Angular. Since all the core capabilities are built-in, it provides a better opportunity for scaling than React, which is reliable on third-party tools to scale. This means the technology will keep its efficiency even when the number of users significantly grows.
Dependency injection
React: React does not support dependency injection completely. For all the components, React maintains a global state.
Angular: Dependency injection is wired into Angular framework that enhances modularity and allows services & data sharing between the components.
The best option for dependency injection: Angular fully supports dependency injections, whereas React doesn’t. With Angular, your developers will avoid the time and effort needed to handle dependencies manually. If this is a requirement for you, then Angular would be best.
Read also: Building an app prototype

Testing of the application
React: It necessitates the usage of a variety of tools to execute different types of tests.
Angular: With a single tool, you can test and debug the entire project.
The best option for testing the app: If ease of testing is important for you, then Angular will be a clear choice. This framework will allow you to run tests as you build out specific components instead of waiting until the entire product has been built. Also, as React does not support dependency injections, React apps are less testable and reusable as compared to Angular.
Document Object Model (DOM)
Every time a web browser displays or updates anything in your app, a series of complex computations take place that involves what is known as the Document Object Model. It’s the underlying data structure that describes the content and behavior of every element on the screen. Even a minor change in the app’s view, such as showing or hiding a button, requires modifying the DOM. Unfortunately, these modifications are quite intensive on the computer’s resources and should be done as sparingly and efficiently as possible.
React: Virtual DOM. The Virtual DOM is a special type of JavaScript object that allows you to modify the DOM without actually changing it. If the DOM changes, React generates a new virtual DOM from scratch, compares it with the previous one, and only modifies the “real” DOM where necessary.
Angular: Incremental DOM. In Angular, the new DOM is created by comparing it with the previous one and applying the changes to the “real” DOM only if necessary.
The best option regarding DOM: It depends on personal preference. Some developers may prefer React’s Virtual DOM because it makes DOM manipulation more efficient, while others may prefer Angular’s Incremental DOM because it results in cleaner code.
Performance
React: React has a faster performance because the virtual DOM trees don’t clog the browser, and the unidirectional data binding process lightens the load on your servers.
Angular: Angular has a slower performance because the incremental DOM and bidirectional data binding process in Angular make for a slower performance than React’s. However, given what you have at your disposal in this framework, it is relatively insignificant.
The option with the fastest performance: It depends on your project needs. React is faster than Angular. However, the comprehensive framework provided by Angular is what minimizes the performance speeds.
Angular vs. React — popularity
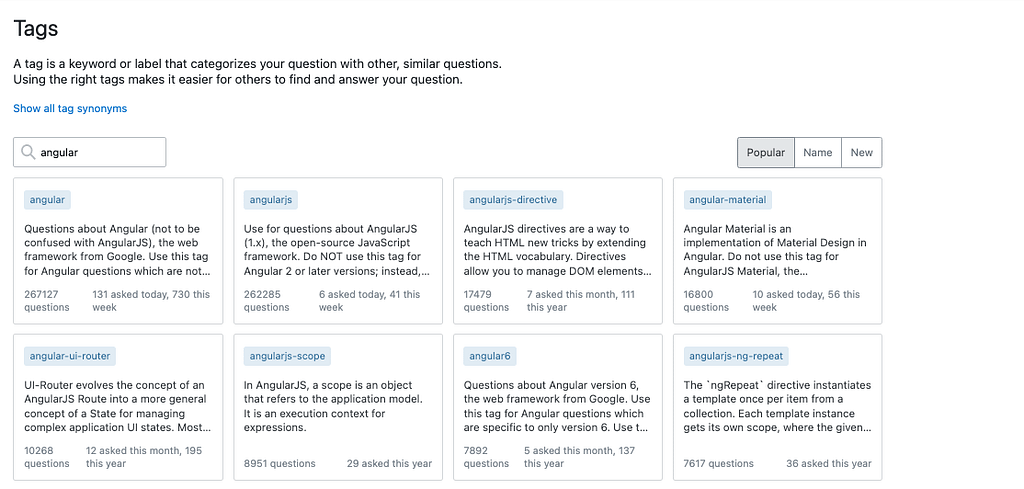
Angular: According to Stack Overflow’s Developer Survey 2021, Angular is the fourth most popular web framework among developers. It has a large community of both Google developers and external supporters.
The primary Angular thread on StackOverflow has over 267,000 inquiries as of December 2021, demonstrating its widespread appeal.

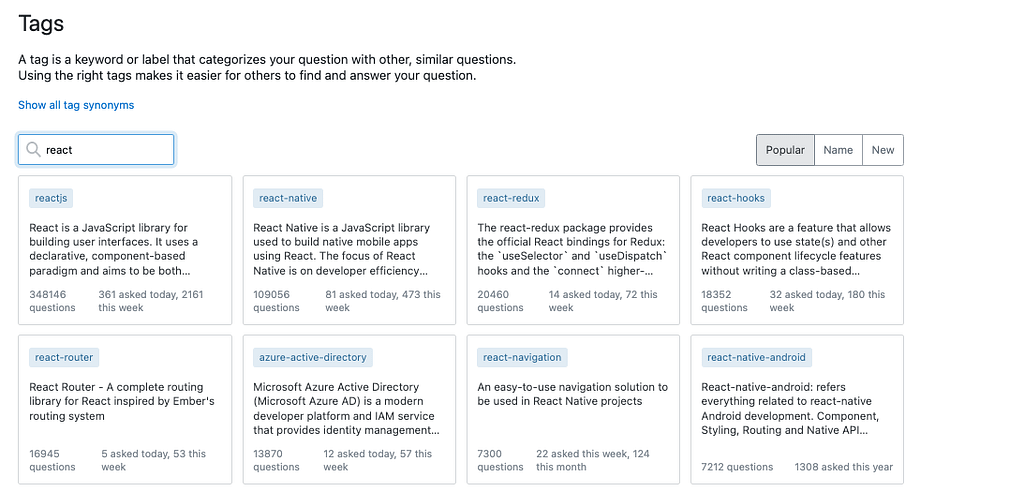
React: According to Stack Overflow’s 2021 developer survey, React is the most popular web framework. As of December 2021, there are over 348,146 questions posed in the developer community thread on StackOverflow.

The most popular: React. It has been rated the most popular web framework with the most engagement as opposed to Angular.
Learning difficulty
React: If you want to code by yourself or just understand what your developers are doing, it is worth noting that React’s learning curve is a lot less steep than that of Angular. This is because all the components’ code is in the same file.
Angular: Since so much of Angular’s framework is comprehensive, it doesn’t need much integration with other software to run optimally. It has many concepts and syntax, making it actually harder to learn.
The best option for ease of learning: React. There are a lot fewer concepts and syntax with React, and with all the code accessible in one file, it is an easier framework to learn.
As can be seen above:
- Angular is best for data binding, language, component architecture, scalability, dependency injection, and testing.
- React, on the other hand, is the most popular, has faster performance, and is the easiest to learn.
- With regard to performance, it is all relative. While React offers faster performance, Angular provides a more comprehensive framework. So this will depend on your needs for the front-end framework.
Now comes the important questions to ask yourself:
Should I use Angular or React? How to decide?
When deciding whether to use Angular or React, it’s often difficult to make the right call. It’s easier when you know which framework works best, as it should be custom-tailored to your specific requirements.
Here is a brief rundown on how to decide whether to use Angular or React:
- TypeScript used in Angular is a statically typed programming language that you can use to detect potential errors during the compile process, rather than a dynamically typed one that uses runtime (JavaScript).
- Because TypeScript allows you to write explicit types in your code, it is attractive to developers who come from statically typed languages to use Angular.
- Angular‘s two-way data binding, in contrast to React’s one-way data binding, ensures that data is always up to date at all levels.
- The learning curve for React is simpler, so the transition period is much shorter.
- React is less opinionated: it doesn’t enforce a specific app architecture and code organization, which leaves more freedom to structure your codebase in a custom way.
In a nutshell, React excels in the case of shorter, simpler tasks, while Angular shines when it comes to longer, more complicated endeavors.
So, now’s the time to decide.
React or Angular — which one is better in 2022?
If you’re creating an enterprise-grade application that must include sophisticated functionalities like progressive, single-page, and native web apps, then Angular is a better choice than React. React, on the other hand, specializes in UI components and may be used in any type of app, which includes single-page applications.
The way that pages are rendered is different for both technologies. Angular employs a real DOM implementation, but it adds a unique mechanism of change detection combined with zones to make web applications more responsive. React uses a virtual DOM approach, which makes data refreshing faster in web apps.
Both frameworks have their own set of strengths for creating high-performing web applications. Although React may be a better choice when you’re just starting off with your app and don’t need to add many new features, Angular may be a better option if you plan to build up the app, add new features, and scale it as the business grows.
Finally, React is a simple solution for getting the job done since it has nothing to do with arranging HTML. Rather, it uses the simplest methods to reuse UI components. While Angular is capable of handling several distinct tasks on its own without depending on any additional assistance, it may appear difficult at first.
We’ll help you make a web app that will boost your business growth!
React vs. Angular — summary
So, have you got your answer to the question of “React vs. Angular which is better”? Let’s recap quickly.
Angular works best for larger projects, while React is great for small projects. In terms of syntax, Angular has an edge with its HTML-like templates, while React’s JavaScript code is more concise. Finally, React is better for creating reusable components, while Angular is great for creating reusable modules.
In a nutshell, if you’re working on an enterprise application with up to 100 pages that will be used by millions of people, then Angular development services can be the best fit for this type of project. Similarly, if you need to build scalable apps that work across different devices and will be used by thousands of people, then React development services are your best bet.
Both are popular front-end development tools that allow developers to build interactive and engaging websites. They both have strengths and weaknesses in certain areas of functionality, so it’s not a simple decision!
