JointJS+ and GoJS are two popular JavaScript libraries used for creating interactive diagrams on the web. They can help you save time and effort in building your web application, whether you’re starting from scratch or moving a graphical desktop application to the cloud. These libraries provide the necessary components for your application, such as embedding it into a webpage, user interactivity, connecting objects, graph data model, styling, and more. However, you can also customize these components to suit your specific needs at a level of complexity that is comfortable for you. While these libraries have similar purposes and share many functions, it’s important to note that they are not identical.
In this article, we will take a closer look at what exactly GoJS and JointJS+ are, what similarities they share, and in what ways they are different from each other. After reading it, you should be able to decide which one is better for your diagramming use case, may it be floorplanning, visualization of business process modeling, or something else. Let’s start!

Are JointJS+ and GoJS the same?
No, but they share some common assets. Both JointJS+ and GoJS can be used to build powerful diagramming apps. They both support JavaScript and TypeScript and integrate with popular web development frameworks such as Angular and React. At first sight, their potential for diagramming seems to be similar. What’s the difference then?
Let’s start with a short introduction to both libraries.
What is JointJS+?
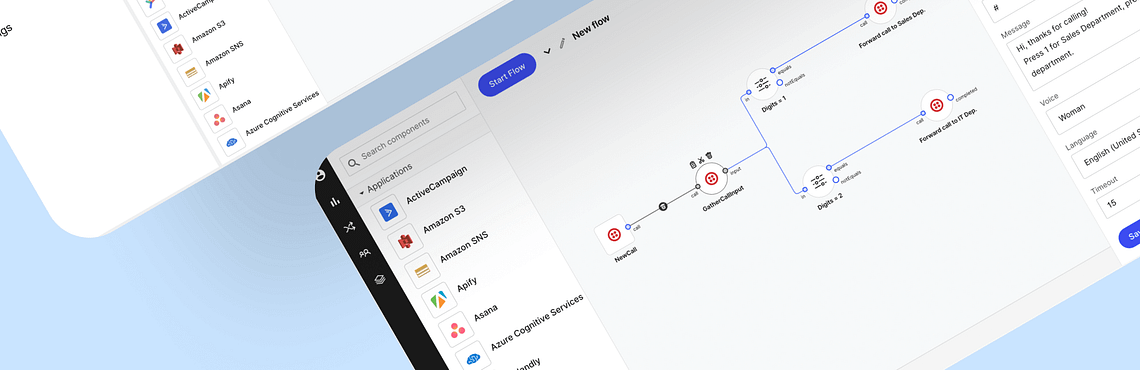
JointJS+, a commercial extension of JointJS, is a professional JavaScript diagramming library that helps developers and businesses of any size create advanced visual and No-Code/Low-Code applications. Used by companies such as Oracle, Boeing, BMW, AirBnB, UIPath, and hundreds of startups and solopreneurs, this solution offers an efficient way to create various diagrams for your applications, including BPMN, SCADA, chatbot solutions, orgchart, kanban, and more. In fact, your imagination is the limit here. JointJS, which was launched in 2010 with its open-source version, enjoys the support of thousands of developers, being a pioneer in the market.
What is GoJS?
GoJS is a library that allows users to create interactive diagrams. It was launched in 2012 by Northwoods Software, a company that provides graphical user interfaces. The GoJS library provides users with some ready-made features, templates, and layouts which can be used to create complex diagrams. Unlike JointJS, GoJS is only available under a commercial license.

Similarities between JointJS+ and GoJS
Let’s take a look at what JointJS+ and GoJS have in common.
Purpose
First of all, both frameworks can be used for building all kinds of interactive diagrams, such as:
- flowcharts that depict computer algorithms or processes,
- org charts that are meant to display the internal structure of a company,
- SCADA (Supervisory Control And Data Acquisition) diagrams which provide information about the control status, such as event failure,
- genograms to show the relationships between family members,
- and so on.
Those diagrams can help your company better track results, manage floor planning or show the dependencies between the company’s departments. In general, wherever data visualization can improve a specific process, you can think of using both JointJS+ and GoJS. It doesn’t mean, though, that they will be equally good for every use case.
>>> Take me to the differences!
Scalability
Let’s say you would like to build a bespoke app for process management. For now, you only need graphs to illustrate Business Processes and Notation models. In the future, you’d like to integrate the app with Business Score Cards. Which one is better for this use case: JointJS+ or GoJS?
As they both allow programmers to write fully scalable applications, they both seem fine. If scalability is the only factor that you consider, it doesn’t really matter which framework you choose. However, it will change if we take a closer look at the app’s performance or speed of its development. But let’s not anticipate it yet.

Software Architectural Pattern
Both frameworks use MVC (Model-View-Controller), an architectural pattern envisioned by Trygve Reenskauf in the 1970s. The inventor said that “the essential purpose of MVC is to bridge the gap between the human user’s mental model and the digital model that exists in the computer.”
In MVC, the related program logic is divided into three interconnected elements. Those parts are the model of an application, the presentation of data in the model, and the user interaction. The main benefit of this solution is that the responsibilities can be split into three roles:
- developers who take care of how the program logic works,
- developers responsible for how the application looks and feels,
- and developers responsible for the integration – they check if the previous two roles cooperate well.
With the use of MVC, developers do not have to worry about the elasticity of view (that can be modified more often and at a lower cost as they do not influence the program logic) and can stay concentrated on their own parts.
From a business perspective, apps built in the MVC pattern have a greater security level as the responsibility is split into three roles, and it is easier to find any mistakes. Moreover, if a new developer joins the team, he or she can quickly dive into the app’s code as the structure is clear and well-determined.
Of course, diagramming components are often the only features in the whole app. If your product uses a different architectural pattern, developers will write the code according to the pattern of the whole product.

Ready-to-use components
Both JointJS+ and GoJS run the gamut of ready-to-use components, including:
- node templates,
- automatic layouts,
- data binding,
- customizable events,
- and much more!
It is important as using already built-in features accelerates the development process. Also, stakeholders can see how the application looks and feels based on templates covered with random data. Therefore, you can see what the application will look like before it is already built.
What are the differences?
As you can see, both frameworks share the same purpose and try to solve the same problem. Yet, there are some substantial differences between them that may affect your decision whether to choose JointJS+ or GoJS.
Rendering engine
First, the main difference between JointJS+ and GoJS is the rendering engine they operate on. The type of engine impacts the app’s performance and speed of development (which we’ll talk about later). That is why we should take a closer look at the mechanisms of SVG for JointJS+, and HTML5 canvas for GoJS.
JointJS+ uses SVG (The Scalable Vector Graphics), which is an XML-based image format used for defining vector-based graphics. SVG contains multiple elements that are part of the DOM (Document Object Model) tree. As the name suggests, DOM is a model where HTML code is presented as a tree structure of tags. It means that there are parenthood relationships between nodes: <html> is a root, and <head> or <body> are its children.On the other hand, GoJS uses HTML5 canvas, which is raster-based, and composed of pixels (not shapes). The elements are just containers for graphics, and developers have to use scripting (in the diagramming – usually JavaScript) to make an action such as drawing. And it can be done only through scripts, not in CSS itself.
It is worth mentioning that SVG has unlimited resolution, which means it can zoom in and out of diagrams with no limit, while canvas, being raster-based, has a set precision and so might lose image quality. As you can read in the article published by SitePoint, comparing canvas and SVG:
“Being resolution-dependent, images you create on <canvas> may lose quality when enlarged or displayed on Retina Displays. SVG is an XML file format designed to create vector graphics. Being scalable has the advantage of letting you increase or decrease a vector image while maintaining its crispness and high quality. (This can’t be done with HTML5 canvas-generated images.)”
As CSS can be applied to DOM elements, that means JointJS can work in tandem with complex CSS animations. The meaningful question arises: how does a specific image format affect software development? Let’s see!
Speed of development
The software development process will bring your app to life faster if you choose JointJS+.
Having the visual representation of objects described in DOM simplifies finding specific elements and their identification and enables introducing changes without the necessity of re-rendering the whole diagram. Therefore, working in SVG accelerates the testing of the applications and, as a result, the whole app development.
In the case of GoJS, which uses HTML5 canvas, there is no simple way to see the effects of re-rendering, which extends the development process.
Using the DOM has an additional advantage – front-end developers are familiar with how it works and how it can be manipulated (including via well-known frameworks/libraries like React, Angular, Vue, jQuery). Moreover, the standard CSS can be applied to the DOM elements, the same way as to HTML elements. These skills are not as applicable to HTML5 canvas.
Moreover, canvas content is not part of the DOM, therefore it is much easier to debug elements in JointJS with developer tools. Also, when working with JointJS, you are working with DOM elements. This can result in more meaningful testing and also means the tests can be easier to debug. Once a canvas is drawn, it can be more difficult to get something useful back from it.
So, if you have strict deadlines, you should definitely choose JointJS+.

Accessibility
An important matter worth mentioning is the utility of JointJS+ when it comes to building accessible solutions.
SVG is considered the best option for building accessible experiences, as it offers out-of-the-box accessibility support. The rendered objects are automatically part of the webpage DOM. It means that assistive technology can access and identify links and sub-elements within the SVG and provide auditory explanations for them. On the contrary, an HTML canvas requires to be implemented separately from the rendering logic – which negatively affects the speed of development and the risk of errors.
Additionally, SVG includes a <text> element that is both accessible and visually clear, as opposed to canvas, where text can appear blurry.
Performance
It is said that SVG performs better with a larger surface or a smaller number of objects, while canvas performs better with a smaller surface or a large number of objects. It would mean that if your diagramming project needs to operate on large amounts data (for example: combining visual layer with audio), it’s better to use GoJS. However, this is not entirely true.
Even though it uses SVG, JointJS+ offers a smart asynchronous algorithm for virtual rendering. Using it, we can avoid rendering objects that are outside of the visible area the user sees (and it automatically updates the views as the user scrolls, pans, or zooms). Thanks to that, JointJS is capable of rendering a very large number of objects with no noticeable performance hit. Let’s call it even.
Knowledge base
Whether you build your diagramming app in-house or with the help of a software agency, it is worth paying attention to how strong the framework’s education base is. Unexpected problems may occur at every stage of the software development process. In such cases, developers can look for solutions in a proven knowledge base, such as the technology’s official website. And the more examples the provider showcases, the faster the developers find solutions to problems. As a result, the development process is also faster. So which knowledge base is more extensive?
On the GoJS website, you can find over 200 samples of diverse diagram types, including flowcharts, entity relationships, genograms, BPMNs, etc., along with their source codes The base showcases specific features and layouts.
On the JointJS+ site, we can also find plenty of demos together with their source code. Moreover, they have a Codepen site with even more demos. Also, since October 2022, they’ve started publishing a new demo each week (JointJS Demo Wednesdays).However, JointJS+ wins when it comes to the number of tutorials. On its website, you can find information on handling various technical issues such as, for example, integration with React or Angular, adding Kanban Application, or proceeding with changelogs.
Community
One must admit that a well-developed tech community is a strong asset. Suppose that developers encounter a problem that is not described in documentation or official materials. In that case, they will likely ask for advice – either through the official support channels or on forums where other technology enthusiasts spend time. Which community is more active?

First, let’s take a look at the most popular question-and-answer website for programmers: StackOverflow. JointJS+ and Rappid (the former version of JointJS+) were tagged in 686 questions, and 76% of them were answered. GoJS was tagged in 415 questions, and their answer rate was lower – only 64%.
Additionally, JointJS has an active GitHub Discussions forum, while GoJS promotes its GoJS forum. However, it’s important to note that access to the GoJS forum is a premium feature that is not available in a free plan.The result of this comparison shouldn’t be surprising. As we can read on the JointJS+ website:
“I am excited that we are improving not only on the product level, but also in our communication with customers and the community. It has always been our number one priority to be a valuable partner in their journey to success, and clear communication certainly plays an important role in that mission.” says Roman Brückner, CTO at Client.io
Fingers crossed!
Which technology should I choose, JointJS+ or GoJS?
The answer to this question comes with no surprise. If you’re hesitating between choosing JointJS+ or GoJS, there are many factors to consider – and not all of them regard the technology itself.
Both JointJS+ and GoJS are leading diagramming technologies. Both frameworks have many built-in features and enable programmers to build scalable applications. As both libraries serve the same purpose, it’s the differences that matter, not the similarities. And these concern: accessibility, performance, customizability, and the speed of development. Apart from these, there are some other factors you may consider when choosing between JointJS+ and GoJS:
- Compatibility with your current tech stack. Both libraries work well with popular web frameworks and platforms, but you should ensure that the library you choose can integrate with your existing technology stack.
- Licensing. JointJS+ does not restrict the way you use your license, while GoJS charges extra to use the library for more than 1 application.
- Access to skilled developers. If you have a trusted team who understands your business needs and objectives, and they happen to know one of the compared technologies, stick to the team. After all, technology is just a means to an end.
Ultimately, the choice between JointJS+ and GoJS will depend on your specific needs and requirements of your project. However, if you prioritize your app’s performance, accessibility, and customizability, and if you want to develop it fast, JointJS+ is definitely the way to go. If you are still unsure whether to choose JointJS+ or GoJS, fill out this form, and we will contact you back to schedule a free consultation call.