UI and UX are widely discussed but still somewhat confused. There is a plethora of materials, an overwhelming number of meetings taking on the topic of UI/UX, but just because of that slash right there, many assume that both of these terms are the same and can be used interchangeably. Unfortunately, that’s not the case.
Are you also confused with the whole UI/UX thing? No worries, you’re not the only one, and we’ll try to explain how both of these things work.
What are UX and UI design?
UI stands for User Interface, while UX means User Experience. They’re both essential to the product design and they work closely together, but they are definitely not the same. The roles of UI design and UX design refer to different parts of the process and the design discipline. User Experience focuses on how users interact with the product, and User Interface is more what we would consider as the looks of the product.
User Experience
The definition provided in Wikipedia says:
User Experience (UX) refers to a person’s emotions and attitudes about using a particular product, system or service. It includes the practical, experiential, affective, meaningful and valuable aspects of human–computer interaction and product ownership. Additionally, it includes a person’s perceptions of system aspects such as utility, ease of use and efficiency.
And that’s the theory. But what does that mean exactly?
What is user experience?
User Experience design is often described using the example of… a banana. What’s so special about a banana? Well, when you think about it, the user experience is optimal. The color of the peel tells you when it’s OK to eat it. Is it green? Wait a bit. Is it yellow? Perfect! Is it brown? Too old. This simple indicator allows us to recognize whether the banana is good without having to open it in order to see that. What’s more, the peel protects the banana but is easily removed, and there’s no need to wash the fruit. Easy to use? Yes! It may not be the prettiest of all fruit, but that’s yet a different type of design… We’ll get to that soon.
As you can see with the banana example, user experience can apply to anything: fruit, furniture, accessories, mobile devices, and applications. However, since its inception, it has been closely bonded with the digital world. OK, but what does it do? How do you even design an experience?
To create a good user experience, you have to answer some questions, trying to see things from the user’s perspective:
Can you use the product?
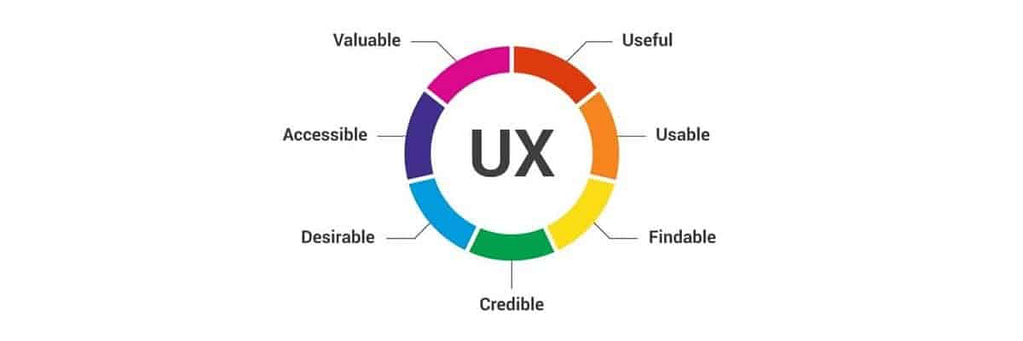
That’s the main question. The whole point of designing an app should be to make it useful. If you can’t use it, it’s useless.
Is it easy to use?
The app can do something but it may be everything but intuitive at the same time. Is the navigation menu OK? Is the search bar where you’d expect it to be? If the user is struggling to find something as crucial as the search bar, UX is done wrong.
Does it answer your need?
You can use it and it is intuitive but what purpose does it serve? Do the look and feel of the application give an answer to that question? And, of course, it has to solve some problems you have. Otherwise, you won’t be interested in it.
Read also: Storytelling in UX
Do you want to use it?
With the competition coming up with new ideas all the time, it’s sometimes difficult to keep up. The app needs some advantage: and the ease of use is one of the most important factors.
Do you trust it?
A lot of apps require you to provide some personal information. It may be just your date of birth, but it may also be your home address or credit card information. The app needs its credibility so that you, as a user, feel safe using it.
What does a user experience designer do?
As you can see, UX designers have to consider a lot of things while working on a product. Of course, the questions mentioned above are only some of those that have to be answered in reality. In order to have the right strategy, UX designers must analyze the competitors and the customers and then begin with developing the product. It’s also important to test the assumptions and improve with new iterations.

User Interface
Let’s go to Wikipedia again:
The user interface (UI), in the industrial design field of human–computer interaction, is the space where interactions between humans and machines occur. The goal of this interaction is to allow effective operation and control of the machine from the human end, whilst the machine simultaneously feeds back information that aids the operators’ decision-making process.
With that in mind, let’s think about what UI design is. Here’s the catch, though. If you look at the definitions of UI design, a lot of them seem familiar… Wait, why are we in UX again? There’s a lot of confusion here, and in reality, UI is a subset of UX. Both UI and UX share the same goal: to provide a positive experience for the user. The simplest way to put it is to say that UI is what is used to interact with a product and UX is about how this interaction feels.
What is a user interface?
UI design focuses on the user’s visual experience. A UI designer builds all the screens through which the users move and other elements that facilitate this movement. UI is about the looks but keeping in mind that the beauty of the app needs usability. Intuitive and pretty is awesome and designers know that. When designing a great product, they use patterns, colors, and spacing (among many others) to guide the user around in a natural way. The UI designer is the person who transfers the brand’s strengths in a visual form to the product’s interface.
As I’ve mentioned before, UX can apply to any type of product. UI, however, is a strictly digital field. A UI designer will also be responsible for the implementation of the design which translates into collaboration with the development team. In the past, being a UI designer was rather limited to designing the interface but nowadays, more and more UI designers not only design but actually build interactive user interfaces. Coding involved.
The main business differences between UI and UX
To sum up what we already know: UI is made of all the elements that enable user to interact with a product. UX, on the other hand, is what the user takes away from the entire experience of interacting with this product. While UI is about the elements that the app is build of, UX is all about the feelings the user gets from using those elements. As described by Jason Ogle, the host and producer of User Defenders podcast and a designer at CACI International:
UI is the bridge that gets us where we want to go, UX is the feeling we get when we get there.
Read also: The importance of a great product design
What’s more important?
Now, you understand the difference between UI and UX. Which one is more important? There is no simple answer. Think about the banana case again. It’s great UX but rather poor UI. But then, there’s a pineapple. It looks quite impressive, doesn’t it? So the UI is great. But the UX? It sucks.
This simple example perfectly illustrates that both UI and UX are crucial to a product. Although UI and UX are different, they are not separate. To build a successful digital product, you will need to work on both of them.