Angular and TypeScript are both extremely helpful in building rich web applications in an efficient way, which is one of the reasons why they’re so widely used by developers. But what are they exactly, and how are they connected to their core language, i.e., JavaScript? That’s what we’re going to cover in this article.
What is the difference between Angular and TypeScript?
TypeScript and Angular were both created to enhance JavaScript. They are not at odds, nor must you choose one over the other. In fact, Angular is built with TypeScript, and most Angular applications are written in TypeScript.
Whether you are working with a tech partner or you have your own team, Angular and TypeScript are worth understanding. Below we will dive into the details regarding what Angular and TypeScript are, what TypeScript does for Angular, how they complement each other, and what they do.
TypeScript
TypeScript is an open-source programming language that was developed and is maintained by Microsoft. It can run on any browser, device, or operating system. It was developed by the JavaScript team to enhance JavaScript’s useability and make it a viable option as a server-side technology for enterprises that have decided on an Object-Oriented Programming language due to its flexibility and easy troubleshooting capabilities.
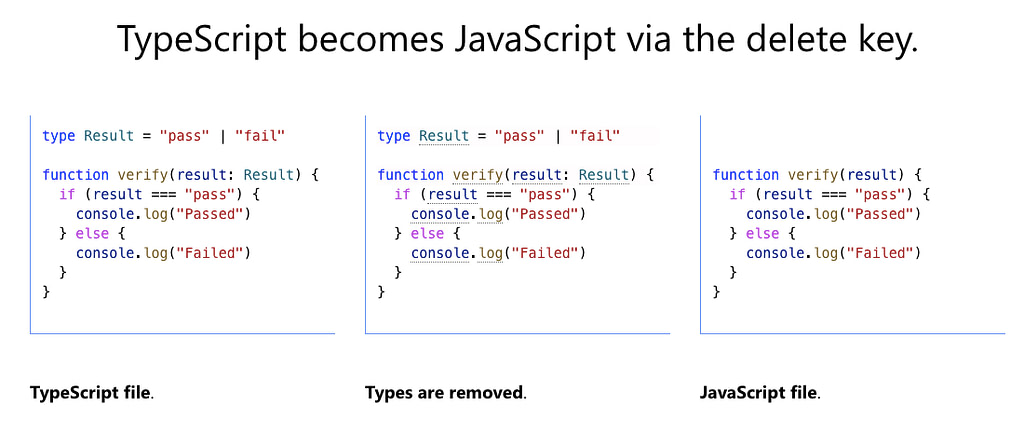
Put simply, TypeScript is JavaScript with types. Types aid developers in identifying errors as they produce code rather than upon running an application (and what is more: it’s impossible to run a Typescript application if there is a problem with types). TypeScript’s name is inspired by one of its most important features—optional static typing. JavaScript applications can be quite complex, and many nascent JavaScript programmers unwittingly use an unintended type. Static typing is particularly useful for keeping types straight in larger applications through bug-proofing constraints, thus reducing such mistakes. Also, when there are more developers working on the same codebase, types are also helpful in avoiding some mistakes.
As a superset of JavaScript, any JavaScript code is also valid in TypeScript. For example, JavaScript code can be transformed into TypeScript simply by converting the extension from .js to .ts. Furthermore, TypeScript supports JavaScript libraries, enabling developers to use existing JavaScript code.

Angular
Unlike TypeScript, Angular is not a programming language. Rather, it is an open-source front-end web application framework maintained by Google based on JavaScript. In fact, Angular was developed with TypeScript.
It is designed to build single-page applications and provide developers with a consistent structure. This makes the maintenance of large applications smoother and more efficient, allowing developers to save time and effort.
While pure JavaScript is the most popular client-side scripting language, it is less than ideal for developing single-page applications that require modularity and testability. Angular makes it easier to scale single-developer projects with its integrated collection of libraries, a suite of developer tools, and a component-based framework. The latter allows you to implement ready-to-use code elements by simply copy-and-pasting them.
It offers:
● High Functionality — Angular features a fully integrated official library, which lets developers skip unnecessary reliance on third parties. The code is securely maintained by the Angular team at Google, as well as a robust community of individuals and corporations. This brings a number of benefits, such as better security and code performance.
● Faster Development Process — Angular was designed to streamline JavaScript. Its UX and UI are intuitively designed to promote clarity and flatten the learning curve. This means that even those who are new to Angular can pick it up relatively easily.
● Improved Speed and Performance — Because Angular is compatible with many back-end programming languages, the application can load data to the interface quickly and efficiently. This means that your business can save time and budget, otherwise spent on integrating with the back-end of your application.
● Enhanced Productivity — Angular enhances productivity by reducing repetition. Once a coder has mastered a component, they can simply follow protocol for the next. This also encourages the frictionless integration of new team members. As a result, the overall time and costs associated with app development can be significantly reduced.
In short, Angular makes it faster and easier to develop highly functional digital products. It has a relatively subtle learning curve and is compatible with an array of back-end programming languages. Of course, the core technology that both Angular and TypeScript are designed to enhance is JavaScript, so before going any further, here’s an overview of JavaScript.
What is JavaScript?
Without JavaScript, web pages would be more or less static. JavaScript is a text-based programming language that lets developers implement complex, interactive features on web pages. Every time you’re on a webpage, and you use interactive maps, see 2D/3D graphics, or like/upvote a post or a comment, you are likely interacting with JavaScript. One could even go as far as to say that JavaScript runs the web.
Think of it this way. CSS is the face of your website, it determines how it looks. HTML is the flesh and bones, it determines what information is on the page and its structure. JavaScript is the brain or the nervous system, it determines what a page does and how it behaves. Now imagine a body without a brain; that’s the web without JavaScript. This is no doubt a limited analogy, but in broad terms, it should clarify the role of JavaScript.
JavaScript remains the most popular programming language and the only one native to the web. However, JavaScript was created in only 10 days for Netscape Navigator back in 1995. As the internet grew and online companies multiplied and expanded, JavaScript faced scalability issues. Both Angular and TypeScript were created to solve these challenges by complementing JavaScript rather than replacing it.

What are JavaScript frameworks for web app development?
When someone sets out to build a house, they typically don’t cut down trees and craft their own beams or mix, mold, and cure their own cinder blocks. Instead, they will draw up a blueprint, acquire pre-manufactured materials, and assemble them. This saves time and increases efficiency.
The number of web apps and websites that have been constructed is innumerable. Over the years, coders have solved common issues by developing reusable features and templates. Rather than code a website from scratch, one can use these “pre-manufactured materials” to expedite the process so that the wheel doesn’t have to be reinvented with every web page.
Let’s say you need a photo carousel on your webpage. You lift code from a JavaScript library that provides the general feature and spends more time coding the more unique facets of your project. To return to our analogy, you might purchase a prefabricated door, giving you more time to craft a custom molding.
So, does that mean that JavaScript frameworks and libraries are the same? Not quite. Frameworks provide the pre-written “scaffolding” or structure for parts of your site rather than a singular solution. This does limit a coder’s freedom but also makes things much tidier and more efficient.
As we’ve discussed, Angular is one such JavaScript framework. Other popular frameworks include:
● Node.js
● React
● Vue.js
● Ember.js
In short, frameworks define design, while libraries provide functions that apps call to perform a task.
Is TypeScript a JavaScript framework?
No, it’s not – TypeScript is a strongly typed programming language that expands on JavaScript. As mentioned earlier in this article, TypeScript helps coders spot common errors in real-time. Coders will first write a TypeScript code before compiling it into plain JavaScript. At that point, the newly minted JavaScript code can be deployed as widely as any other JavaScript code.
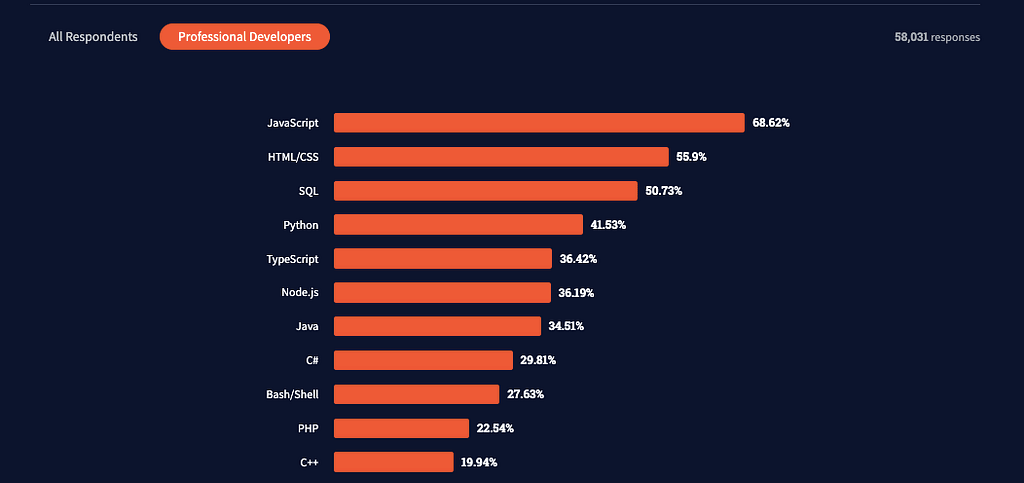
TypeScript’s efficacy is proven by its popularity. It ranks as the 7th most-used programming language in 2022, is used by over 30% of all developers, and is employed by juggernauts like Slack, Airbnb, and Google.
Is TypeScript for Angular needed?
Can you use Angular without TypeScript? Recall that Angular was developed with TypeScript, but Angular application development can be done using both TypeScript and JavaScript. However, anyone working with Angular should ask themselves why they would use Angular without TypeScript. TypeScript’s static types greatly reduce all kinds of run-time errors. Furthermore, TypeScript has become the standard for large front-end applications, and since Angular is written in TypeScript, it is optimized for a frictionless experience.
So, to summarize, the short answer is no, TypeScript is not needed for Angular, but it is recommended that you use TypeScript in Angular.

Why do we use TypeScript in Angular?
When you think about the TypeScript Angular correlation, the obvious answer lies in Angular’s development with TypeScript. In essence, the two technologies work synergistically. However, it’s worth naming some major benefits that set TypeScript apart from other options.
● Tooling capabilities — TypeScript has advanced tools that allow software engineers to make internal improvements to specific issues (refactoring) throughout the development life cycle. This can be done at scale without corrupting the base code. Other advanced tools include optional static typing, which enables developers to get hints from the environment (e.g., Webstorm, Visual Studio, etc.) indicating, for example, what arguments in a given method they should use and what a given method must return. These suggestions and support also help to avoid operations that shouldn’t be happening and might mess up the app functionality. It’s possible to use Angular without TypeScript, but unlike alternative JavaScript compilers, TypeScript includes rich dev tools that make it more than just another compiler.
● No big rewrites needed with TypeScript for Angular — Remember that TypeScript is basically just JavaScript with types. This makes migration as easy as renaming a .js file extension to .ts. You can do it in stages, which means no big migrations.
● Increased productivity — Using TypeScript in Angular applications provides access to editors like VS Code and WebStorm. This allows teams to effortlessly find new types and apply their features. This is a valuable productivity benefit for web application development.
● Provides a better framework structure — Angular is a framework and TypeScript provides the structure for that framework. Modules, classes, and decorators allow users to organize, differentiate, and define, respectively. Furthermore, Angular has a QuickStart program which acts as a starting point for creating Angular applications, thus expediting development.
Typescript and Angular: summary
Both Angular and TypeScript are immensely useful JavaScript-based technologies. TypeScript introduces a new property to pure JavaScript (called types), which boosts the useability of the already versatile JS. Meanwhile, Angular is a framework that leverages both JavaScript (as the core language) and TypeScript to help developers create powerful apps quickly and efficiently.
As you can see, Angular and TypeScript aren’t mutually exclusive. Quite the contrary – you can certainly use and reap the benefits of both of these technologies in your app development.